
While I managed to take one week of vacation this summer (Disney Cruise!), the majority of time was spent building 69 new product pages about the Evoq CMS. It was all quite meta: I was in the Evoq CMS building content about the Evoq CMS.
The goals of this project were:
- Tell a more complete story to the market on the capabilities of our CMS
- Increase "time on site" and "pages per session"
- Increase SEO rankings for CMS-related keywords, driving more organic traffic to our site
In this post, I’ll share lessons Iearned from this months-long project.
Make Good Judgment Calls: Impact vs. Time
Little things can cause long delays. While these pages launched in September, the original target was for July. In the early phase of the project, my bottleneck was in sweating details around icons. I had slots for seven icons on each page:

Working with a freelance designer, I got far too literal in the design of these icons. For instance, I asked my designer to create icons to match these headings:
Quick Recovery from Accidental Deletions
Convenient Management of Deleted Assets
Recover Assets or Delete Them Permanently
You’ll see what he created here:

Now imagine repeating this process. 69 pages * 7 icons per page = 483 icons. Yikes! After working through the first batch of pages for a few weeks, I realized that this process wouldn’t scale. In addition, I decided that the limited impact from super-detailed icons wouldn’t be worth the time required to create them.
So I had my designer create a set of more generic icons, such as:
Time Savings
Create
Apply
Easy
Advanced
People
Then, I found ways to apply these broader-labeled icons to specific headings. For example, for a heading of "Get Started Quickly," I used the generic icon for "Easy." Done.
After making this adjustment, I saw things speed up dramatically.
Content vs. Design: Which Comes First?
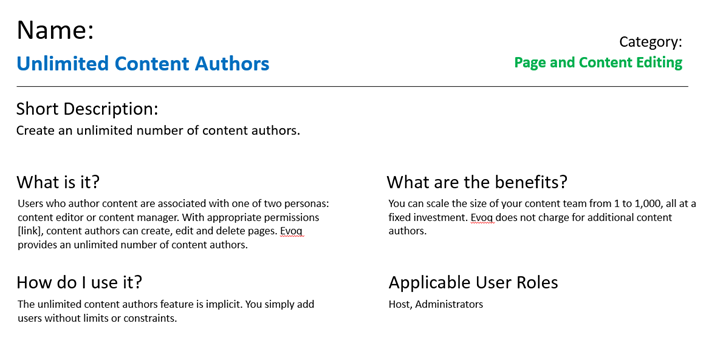
I started with an intentional content strategy: figure out the essential product information I wanted to communicate, without giving a single thought to page layout or design. This allowed me to start assembling the content for each product feature, without thinking about page templates, layout, images, etc.
Here’s how I started to organize the product feature details:

I started writing my product copy in PowerPoint. After I finished writing the copy for ten features, I started to think about how these pages would look on the site. My initial concern: would there be enough copy to make the page look substantial?
Here’s where I flipped things a bit, and used page layout considerations to help inform the content strategy. I decide to go with a page structure of:
Headline, description, single image
Benefits
How to Use
Headline, description, two additional images
Related Features
Calls to Action (white paper and custom demo)
Once I envisioned how a page would flow, it made me more comfortable that each page would be substantial. I could now go back to the process of writing copy for each page, to match the structure I defined.
So the sequence went like this:
Content first
Design considerations next
Content informed by the design
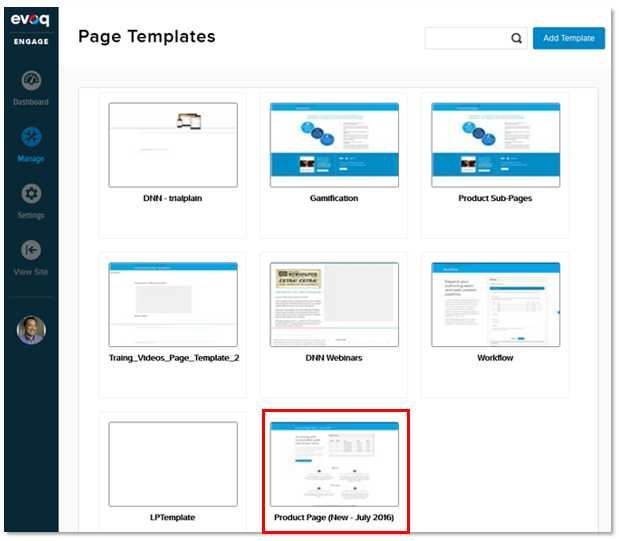
Get the Page Template Right
68 of the 69 new pages use the same template. The one exception is the index page that lists all of the features. Based on the “content/design” mix that I performed, I identified the elements I wanted in the new template.

But before we got to page design, we had to address the important element of heading tags. In other areas of our site, we made critical mistakes on some pages:
Missing H1 tag
Incorrect use of H1 vs. H2 (the H2 tag we used would have been better served as an H1)
Incorrect use of H2 vs. H3 (the H3 tag we used would have been better served as an H2)

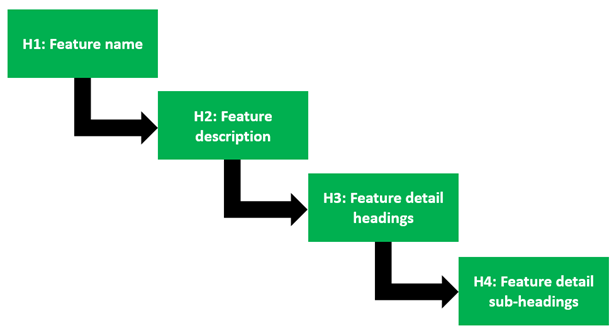
Image: The heading structure for the new pages.
Some of these mistakes, especially the missing H1 tag, could have a negative effect on our SEO rankings. For these new pages, we ensured that the heading structure was implemented correctly in our page template. To do so, we made the changes in our theme, from which the template inherits.
We went with the following hierarchy:
- H1 = Feature name
- H2 = Feature description (one sentence)
- H3 = Supporting headings on the page, such as How-To, Benefits, etc.
- H4 = Next-level headings (e.g. “Quick Recovery from Accidental Deletions” as a sub-heading under “Benefits”)

Image: A look at the heading tags on a product page. Feature name is H1, feature description is H2.
Launching New Pages is the Beginning, not the Ending
In preparing to launch these new pages, I had a substantial checklist:
- Ensure the right density for targeted keywords
- Link to relevant pages on our site
- Check that all internal and external links are valid
- Add click-tracking tags for Google Analytics on all internal links
- Look for typos and spelling errors
- Ensure the copy is compelling
- Ensure the copy is clear and concise

Image: Google Analytics tags (e.g. data-cta, data-ctaorigin) to help us track clicks to a white paper from a product page.
Now, don’t get me wrong: all of these are important. Making a strong first impression is essential, so I didn’t want to go out of the gate with subpar pages. But with projects like a new site launch or a website redesign, we can place too much emphasis in the premiere.
A website premiere is far different from a Hollywood premiere: for a movie that wants to be a blockbuster, the director can’t go back and make changes. The movie is closed to further changes well ahead of the premiere. With web pages, the launch is just the beginning.
We have the luxury to tweak and optimize as we go. After all, that’s what a CMS is here for! Now that the pages are live, I plan to solicit feedback from colleagues, friends and folks in the industry. As they provide feedback, I’ll optimize things and keep improving over time.
Find and Link to Contextually Relevant On-Site Content
On a project to create new pages, we’re inclined to place our focus solely on that content. We can lose sight of the fact that there’s already a wealth of information available on our site.
If we place links on our pages to contextually relevant content, it’s a win-win: good for visitors and good for search engine rankings. I identified the following sources available for me to link to:
- Blog posts
- Test drives: web-based experiences that walk you through product features
- Documentation Center for administrators, developers, content managers and more
- White Papers
In addition, I used the “Related Features” area to insert relevant links. After all, if you're visiting the Role Management page, you're probably interested in Role-Based Security and Granular User Permissions.
Next Step: Moving to Structured Content
I built all of these pages using Evoq’s in-context editing. I visit a page and when I click "Edit," I’m dropped into edit mode on that page. Content is co-mingled with layout and I use the WYSIWYG editor to add or edit content.
Starting in Evoq 8.5 (released in August), we support structured content, which allows content to live independent from pages.
With structured content in Evoq, content is organized by Content Types (i.e. built-in Content Types or custom Content Types that you create). CMS authors can then create Content Items of a particular Content Type.

To render structured content on a page, Evoq provides a library of visualizers.
There are a number of visualizers available for each Content Type.
For these product pages, my plan is to create a custom Content Type with these attributes:
Headline
Description
Benefits
How to Use
Images (x3)
Related Features
I’d then create a custom visualizer to match the layout of the existing pages. Moving to structured content provides me with these benefits:
- Separating content from layout, which enables content re-use
- More consistency across pages, since WYSIWYG editing has been replaced by visualizers
- Significant time savings: I create my content "off page," and then the visualizers handle all of the rendering
Summary
To summarize my lessons learned from this project:
Little things can cause large delays, so make the right judgment calls. Content and design considerations can be blended together for the best outcome. It’s important to get the page template right.
Launching new pages is the starting line, not the finish line. Moving to structured content can lead to time savings, and re-use can lead to a higher ROI on my content investment.
I'd love to have your feedback on the new product pages. Check them out and let me know what you think. Thanks!