Very often you'll create a custom input-type (like a select-value-from-json-feed) and then want to provide the web-designer with additional configuration options - like specifying the web service which will deliver the json-feed. Here's how…
Note that this is very advanced stuff, not for beginners. We label it as level 400.
There's a Demo App for that
To make it easier, there's an App which demonstrates this.
Prerequisites
Basically we'll assume you already know how to create a custom input-type. Now all we need to add is:
- A definition of what can be configured in a field (a new content-type with the fields)
- A way to connect this definition with the UI to configure fields
- The place to store this configuration as field-metadata (describing how the field should behave)
- And a way to pass on the configuration to the UI when the field is being used
Defining the Configuration Possibilities (Step 1/2)
As with everything in the EAV of 2sxc, we'll create a content-type which lets 2sxc know what can be saved. So let's start:
Step 1 - Create the Configuration Content-Type
Go to the data-administration and switch to advanced-mode (ctrl+click) and change the scope to System, just like you did when you defined your content-type - if you don't know about this, read either the initial blog explaining how to create simple custom input-fields or this blog describing scopes. Now: create a NEW content-type with the name "@" and the exact name of the input-type in lower-case. Make sure it's in the System-Scope (see following image)
todo:img http://2sxc.org/Portals/0/adam/Blog%20App/I0dl8vU5IkCR_8FcKkS3qQ/PostImages/creation%20of%20the%20new%20config%20type.png
Step 2: Add the fields which the web-designer should pre-configure
Now add the fields etc. just like you would otherwise

Step 3: Connecting your Config-Content-Type to the Field-Definitions
You don't have to do anything - because this connection happens through the content-type name. You'll notice that 2sxc/EAV will automatically pick this up. So if you have a field of type "number" with input of type "number-tosic-fromlist" then you only have to ensure that the content-type for configuring this is called "@number-tosic-fromlist" and has a System-scope.
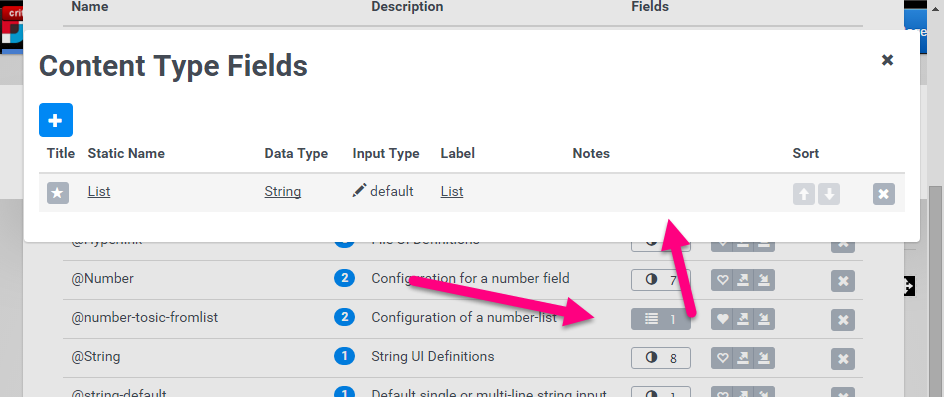
So then when you edit a field it will also show you your fields - like this:

Step 4: Using the Configuration in your UI
The EAV will automatically retrieve this information and provide it to the edit-UI, so all you need to know is where to pick it up in your JavaScript code. Here's what you must know;
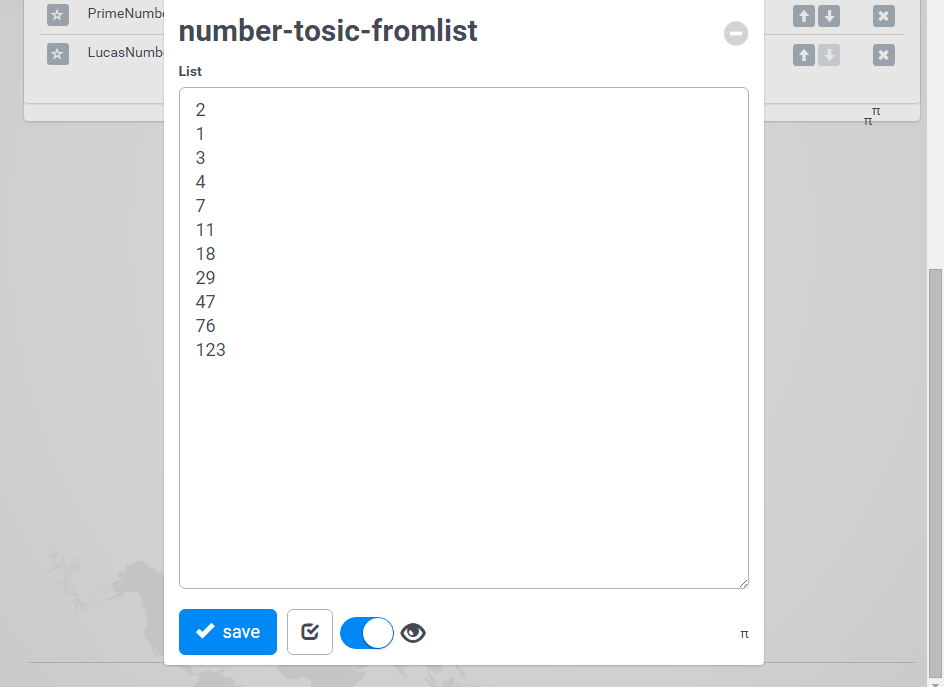
1. The configuration consists of multiple config-items - like
a. "All" - which contains things like the label for this field, the description and the default value.
b. "String" - or "Number" or whatever content-type you have - again consisting of setting especially made for this data-type
c. "string-yourcompany-whatever" containing the specific settings
d. "merged" - a JavaScript object containing a mix of all these settings, with top priority for the most specific. So if both "String" and "string-yourstuff" contain a value "InputType", then merged.InputType would contain the one value of "string-yourstuff"
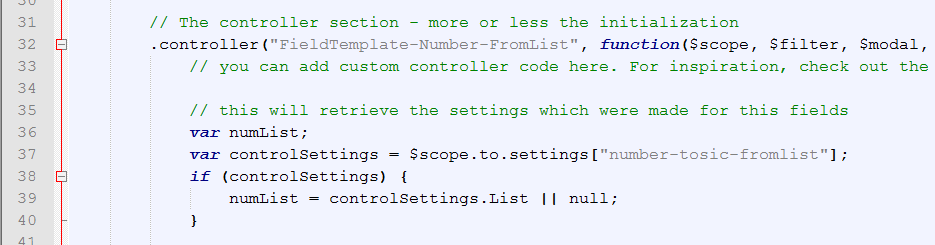
2. Inside your AngularJS controller, you can access these settings through $scope.to.settings - check out the pic:

So basically that's it. It's probably best if you take a look at the demo-app number-tosic-fromlist to understand the code and everything a bit better.
Love from Switzerland,
Daniel