This Wiki entry shows you how to create a basic DotNetNuke Module using the WSP model of development, it will provide a basic Hello World message.

Log into the website using the Host account.

From the Host menu, select Module Definitions

At the bottom of the Module Definitions
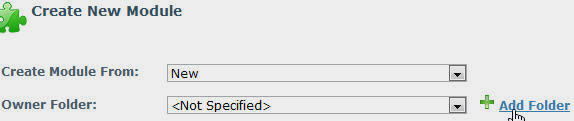
page, select Create New Module

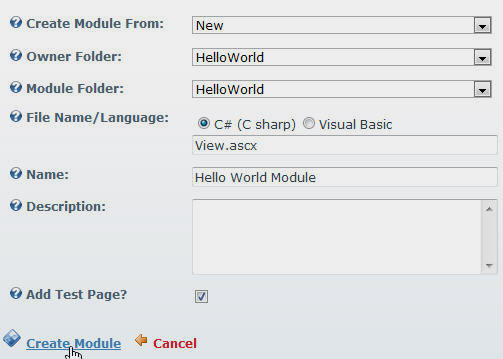
Select New from the Create Module From
dropdown.

On the Owner Folder row, click Add Folder

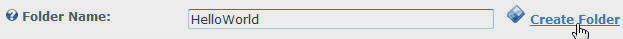
Enter HelloWorld for the Folder Name and
click Create Folder

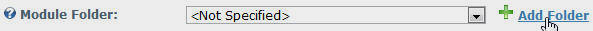
On the Module Folder row, click Add Folder

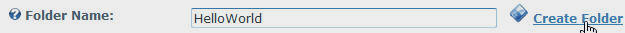
Enter HelloWorld for the Folder Name and
click Create Folder

- Enter View.ascx for the File Name and
select C# for the Language
- Enter Hello World Module for the Name
- Check the Add test Page? check box
- Click the Create Module link

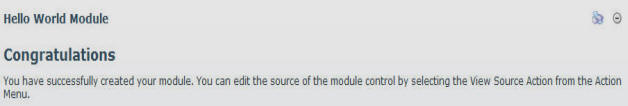
The module will be created.

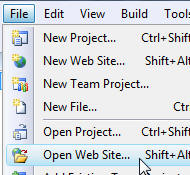
Using Visual Studio, open the DotNetNuke website by
selecting File from the Toolbar, and then select Open
Web Site...

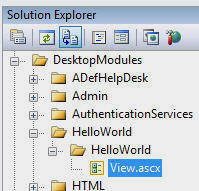
In the Solution Explorer, you will see the
HelloWorld module under the DesktopModules folder

Open the View.ascx file and switch to Design
mode. Type Hello World! and save the page.

In the web browser, refresh the page and see the changes.
You can now do the same thing, with a module connecting to a SQL Server Database.FORMATTER ERROR (Snippet Not Found)